
Mācību grāmatas, kā arī gatavu mācību materiālu 11.klašu skolniekiem pagaidām diemžēl nav, tādēļ ir jāizmanto Internetā atrodamie resursi. Kā atrast informāciju par šo tēmu?
- Protams, neaizmirsīsim termini.lv!
- Var izmantot projektā Latvija@Pasaule sagatavoto materiālu pdf formātā "Ciparu multivides pamati"
- MS Windowshelp par attēlu datņu (failu) tiepiem - saite uz vietni;
- Par attēlu formātiem raksta arī gudrinieks.lv - raksts ir šeit.
- Meklēt informāciju par populārākajiem grafiskajiem formātiem - raw, bmp, jpg, gif, png, tiff, swf, svg, cdr, psd, wmf, pcx, ...
- Par fotogrāfiju un attēlu apstrādi ieteicams palasīt Internet vietni "Fotogrāfija un apstrāde".
- Par RAW attēlu formātu un ciparkameru matricām var palasīt Datuve.lv (raksts).
Par dažiem lietotākajiem attēlu formātiem:
- raw - ir nesaspiests, nav lietoti efekti, aizņem mazāk vietas kā standarta tipa attēli, ātrāk saglabājas, bet tam nav vienota standarta;
- bmp - bitkaršu atttēls, uztur RGB krāsas, var mainīt krāsu dziļumu;
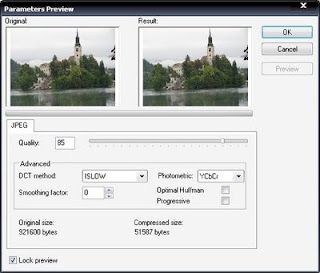
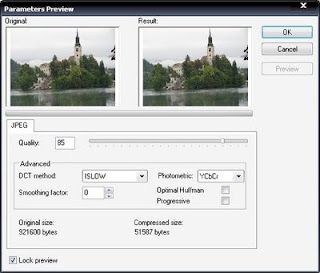
- jpg - saglabā ar zudumiem (skat. attēlā - Quality);
- gif - tikai 256 krāsas, uztur caurspīdīgumu, var iekļaut animāciju;
- png - 24 bitu krāsas, uztur caurspīdīgumu;
- WebP - Google izstrādāts attēlu standarts, 26% mazāks fails par png, 25 - 34% mazāks fails par jpg attēla faila izmēru. (WebP is a new image format that provides lossless and lossy compression for
images on the web. WebP lossless images are
26% smaller
in size compared to PNGs. WebP lossy images are
25-34% smaller in size
compared to JPEG images at equivalent SSIM index. WebP supports lossless
transparency (also known as alpha channel) with just
22% additional bytes.)
- tiff - uztur CMYK, RGB, Indexed Colour, LAB un Grayscale ar alpha kanālu un Bitmap bez alpha kanāla tonalitātes režīmu, var izmantot kompresiju (piem., LZW, jpeg vai zip).
Uzdevumi (5 balles ieskaitei):
- Izmantojot materiālā iekļautās saites (var lietot arī meklētājus) uz dažādiem materiāliem, atrodiet un izlasiet informāciju par populārākajiem attēlu formātiem.
- Izmantojot meklētājus, atrodiet kādu krāsām bagātu dabas foto un saglabājiet to dažādos attēlu formātos (bmp, gif, png, jpg, tiff, raw, swf un svg, u.tml.)! Apskatot saglabātos attēlus, novērtējiet to kvalitātes aatšķirības! Rezultātus apkoppot tabulā!
- Vienu un to pašu jpg formāta attēlu saglabājiet (piem., no Gimp), mainot saspiešanas pakāpi uz 100%, 90%, 80%, 75%, 70%, 65%, 60%, 55%, 50%! Saglabājiets attēlus ar nosaukums_100, nosaukums_90, nosaukums_80, u.tml. un salīdziniet to kvalitāti! Pie kādas saspiešanas pakāpes parādās nopietni kvalitātes zudumi? Salīdziniet šo jpg attēlu datņu izmērus! Vai tie atšķiras un kā? Rezultātus apkoppot tabulā!
- Saglabājiet vienu un to pašu fotoattēlu gif, png, jpg un tiff formātos un pēc tam salīdziniet attēlu datnes izmēru uz diska (var izmantot, piem., programmu PhotoFiltre vai Gimp)! Kurā gadījumā datnes izmērs ir mazāks? Rezultātus apkoppot tabulā!
- Kādos gadījumos var būt izdevīgi saglabāt attēlus, saspiežot ar kvalitātes zudumiem?
- Visus savus rezultātus apkopot vienā ziņojumā (teksta vai prezentācijā, piem., Google Docs) un saglabājiet uz DropBox savas klases apakšmapē Saspiestie_faili ar nosaukumu sasp_uzvards vai nosūtiet skolotājam (Aucē uz epastu - informat.avsk@gmail.com)! Iesniegtie darbi tiks ņemti vērā ieskaitē!
---
 Mācību grāmatas, kā arī gatavu mācību materiālu 11.klašu skolniekiem pagaidām diemžēl nav, tādēļ ir jāizmanto Internetā atrodamie resursi. Kā atrast informāciju par šo tēmu?
Mācību grāmatas, kā arī gatavu mācību materiālu 11.klašu skolniekiem pagaidām diemžēl nav, tādēļ ir jāizmanto Internetā atrodamie resursi. Kā atrast informāciju par šo tēmu?
0 komentāri:
Ierakstīt komentāru